Canvas and Course Websites Developed By Dr. Brian Chen
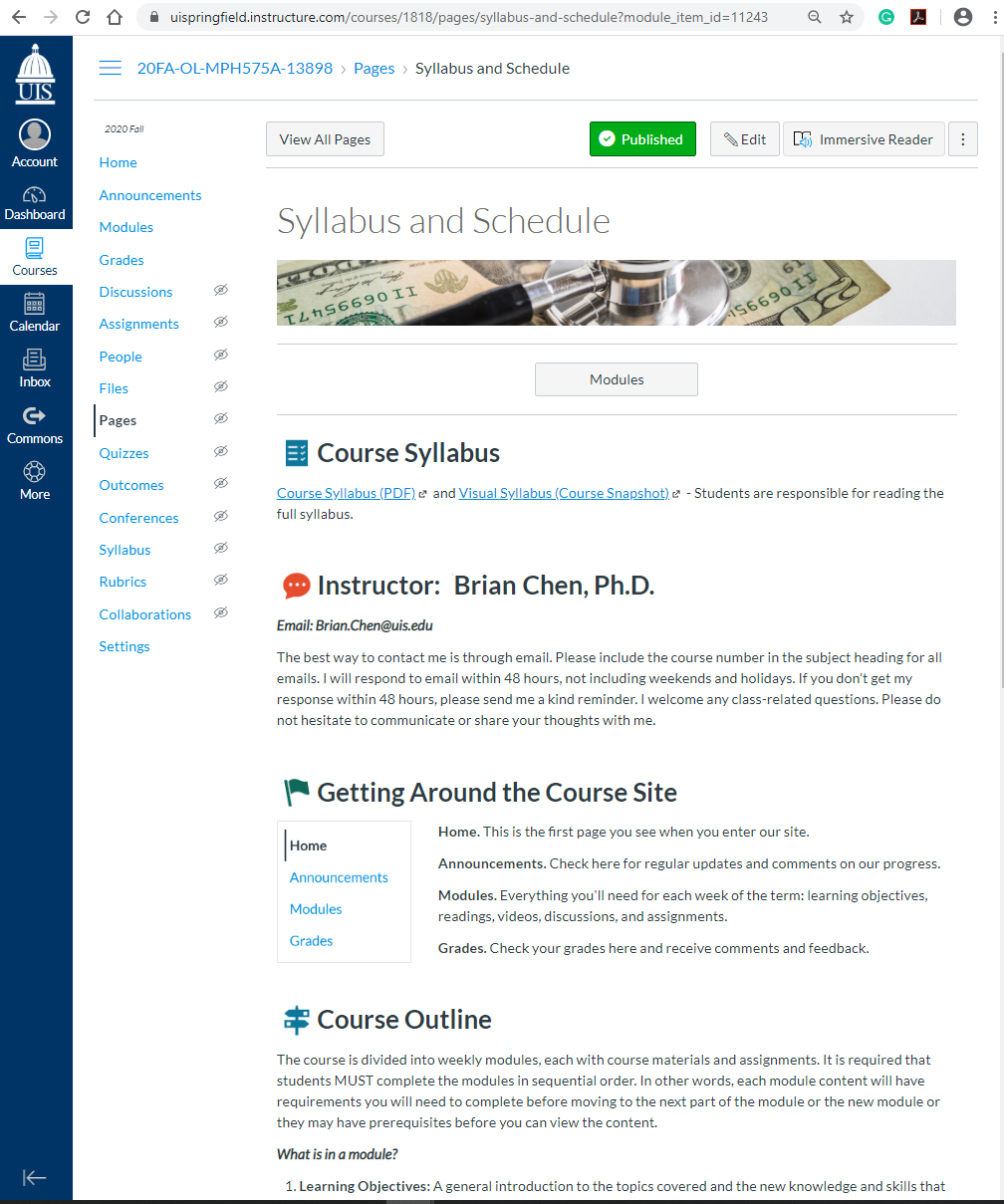
Canvas Homepages that Welcome Students .
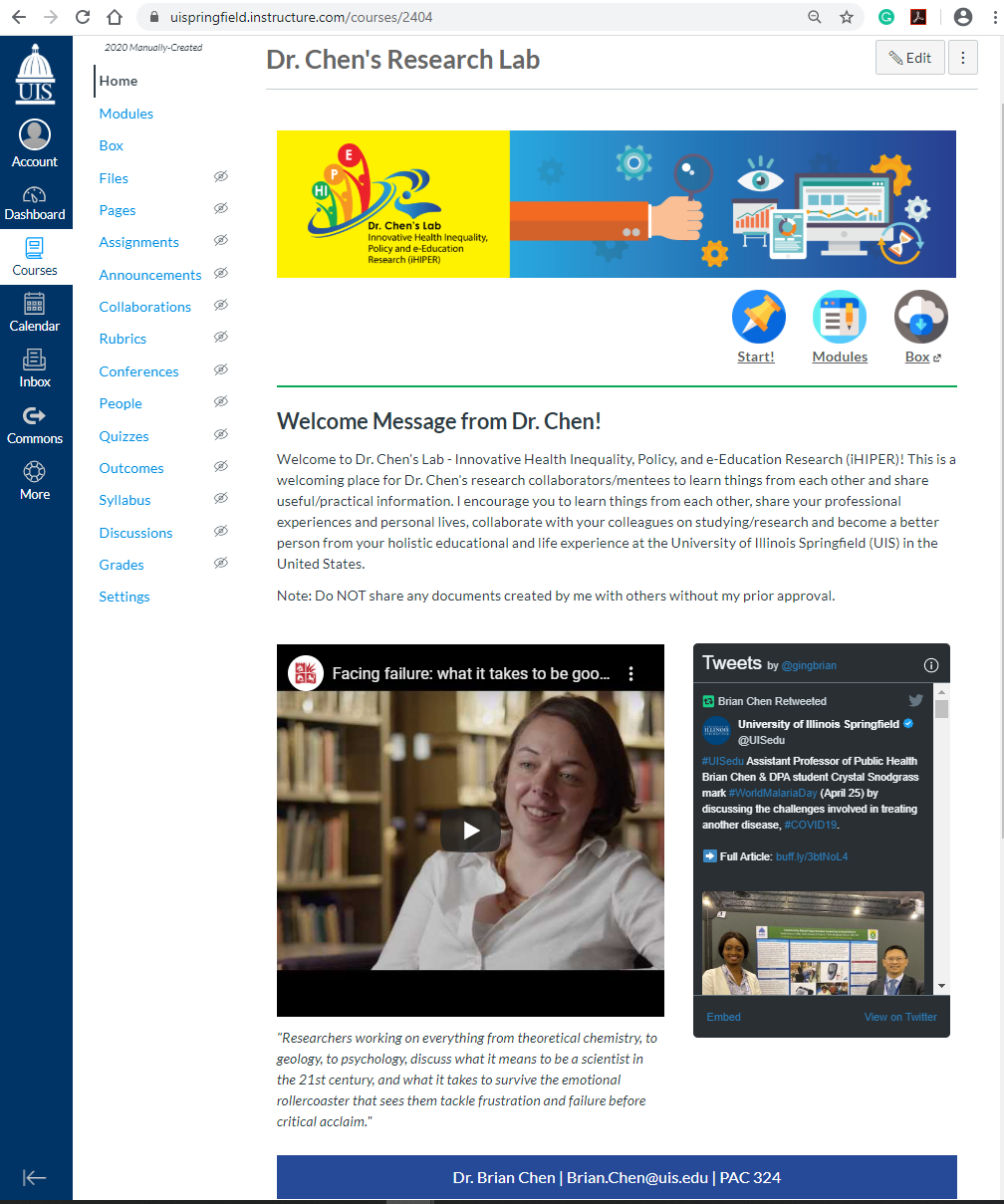
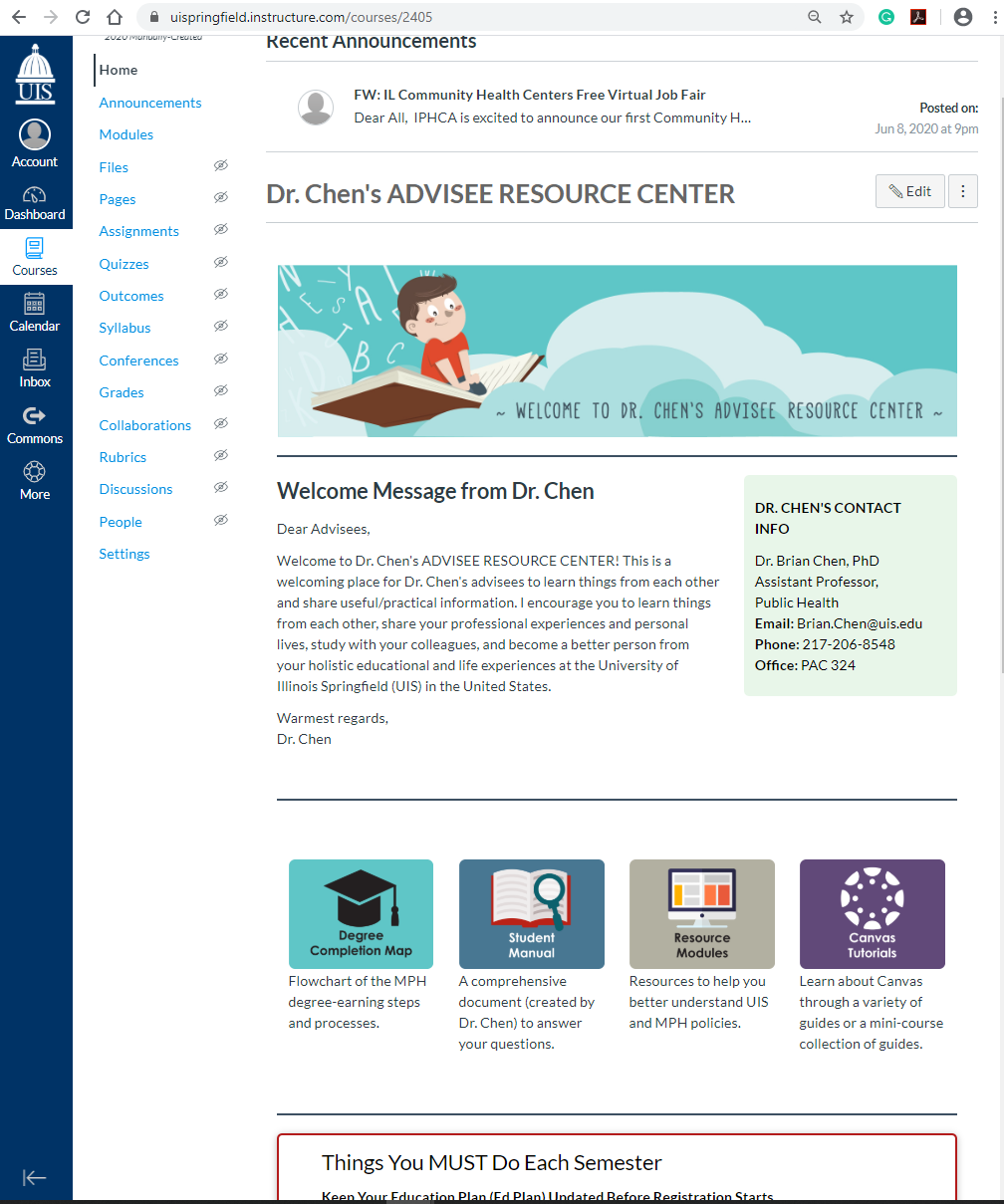
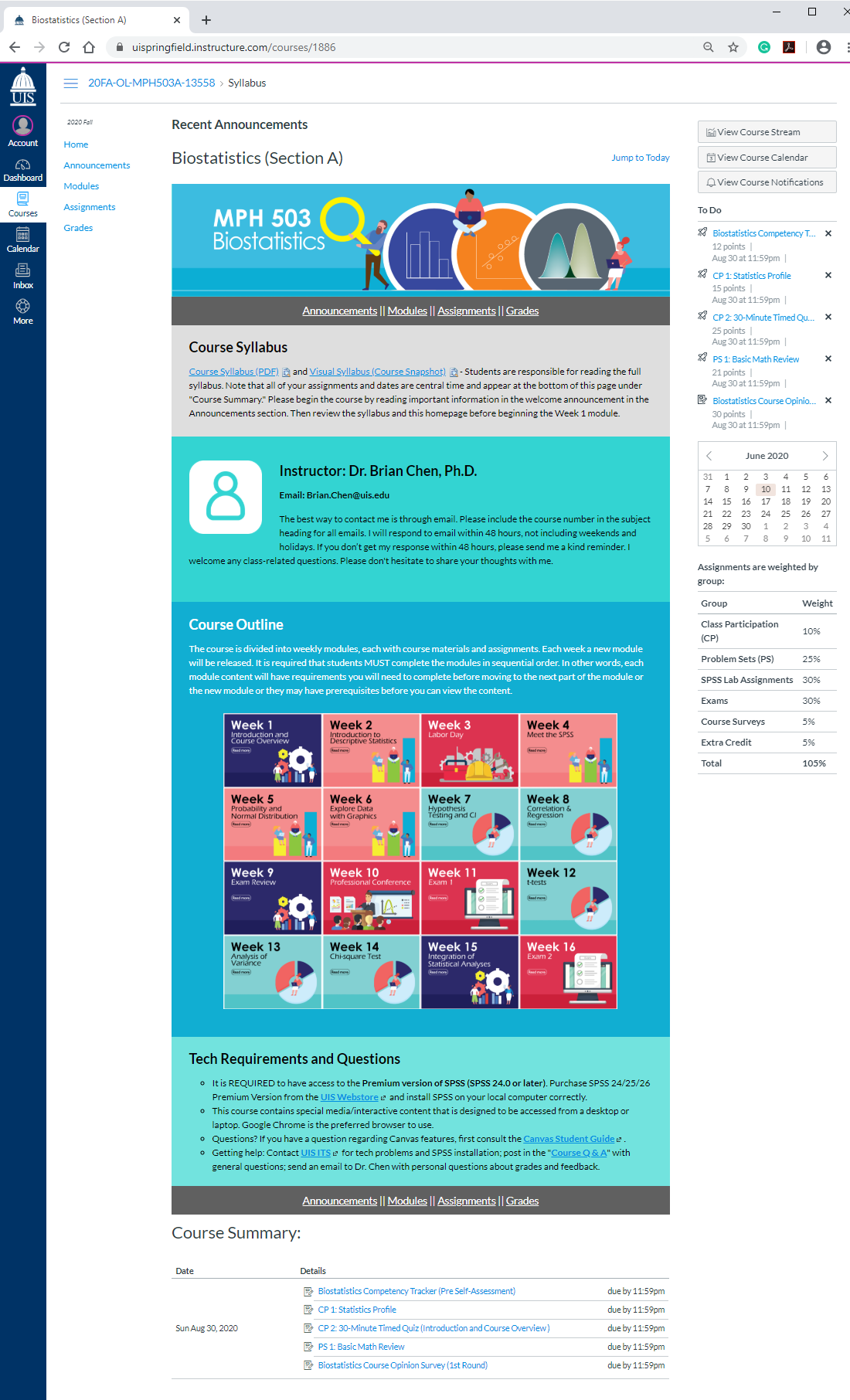
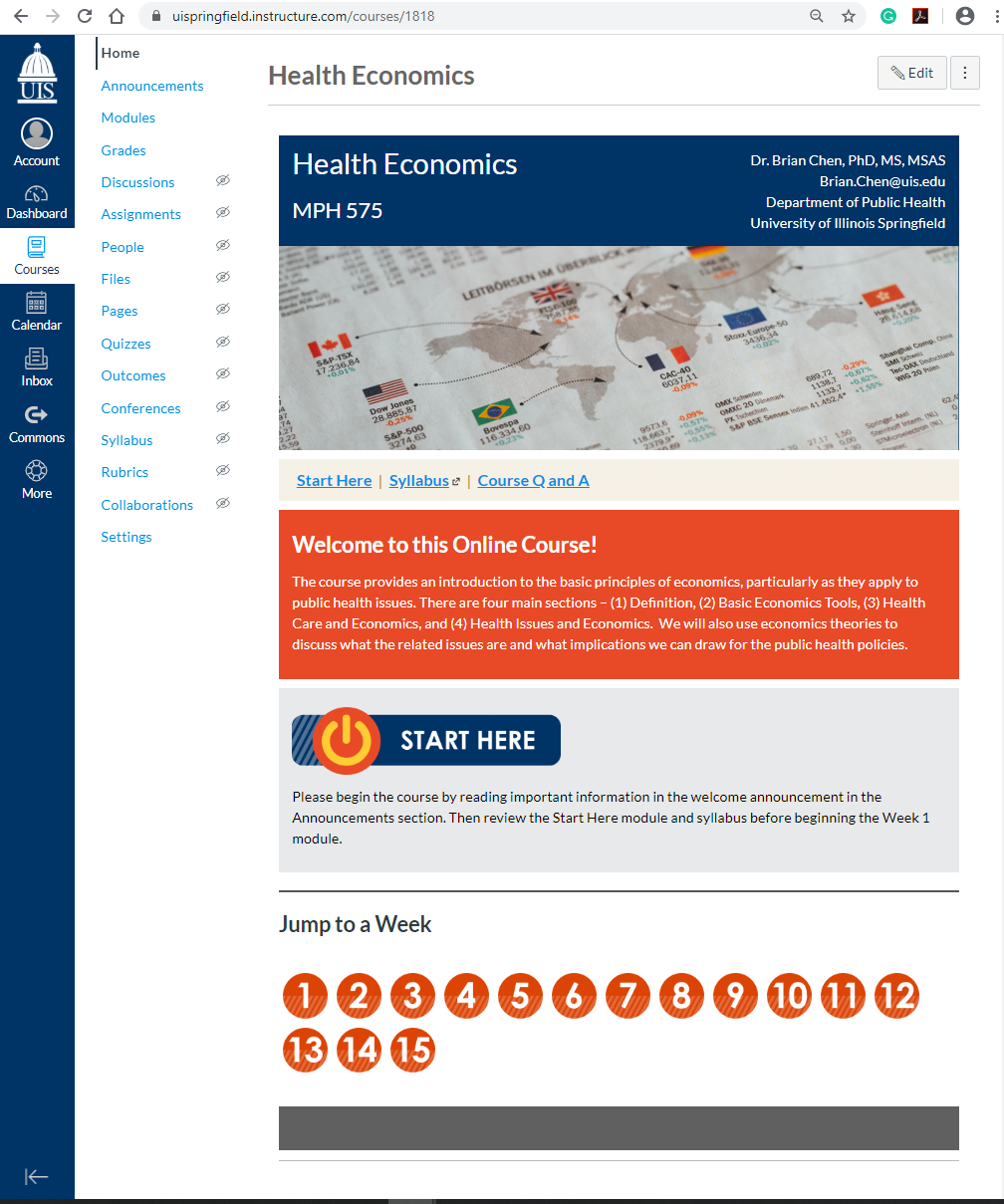
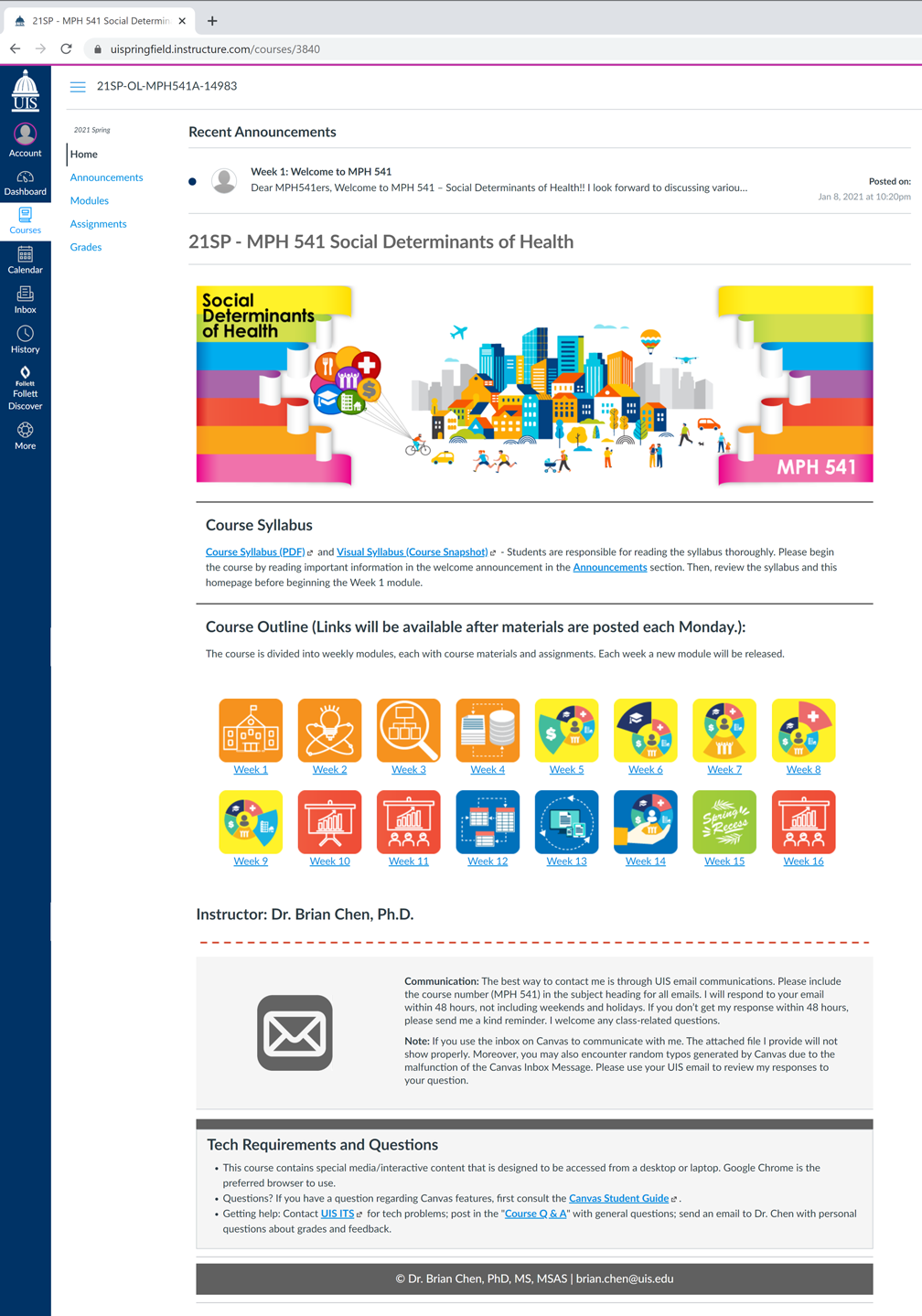
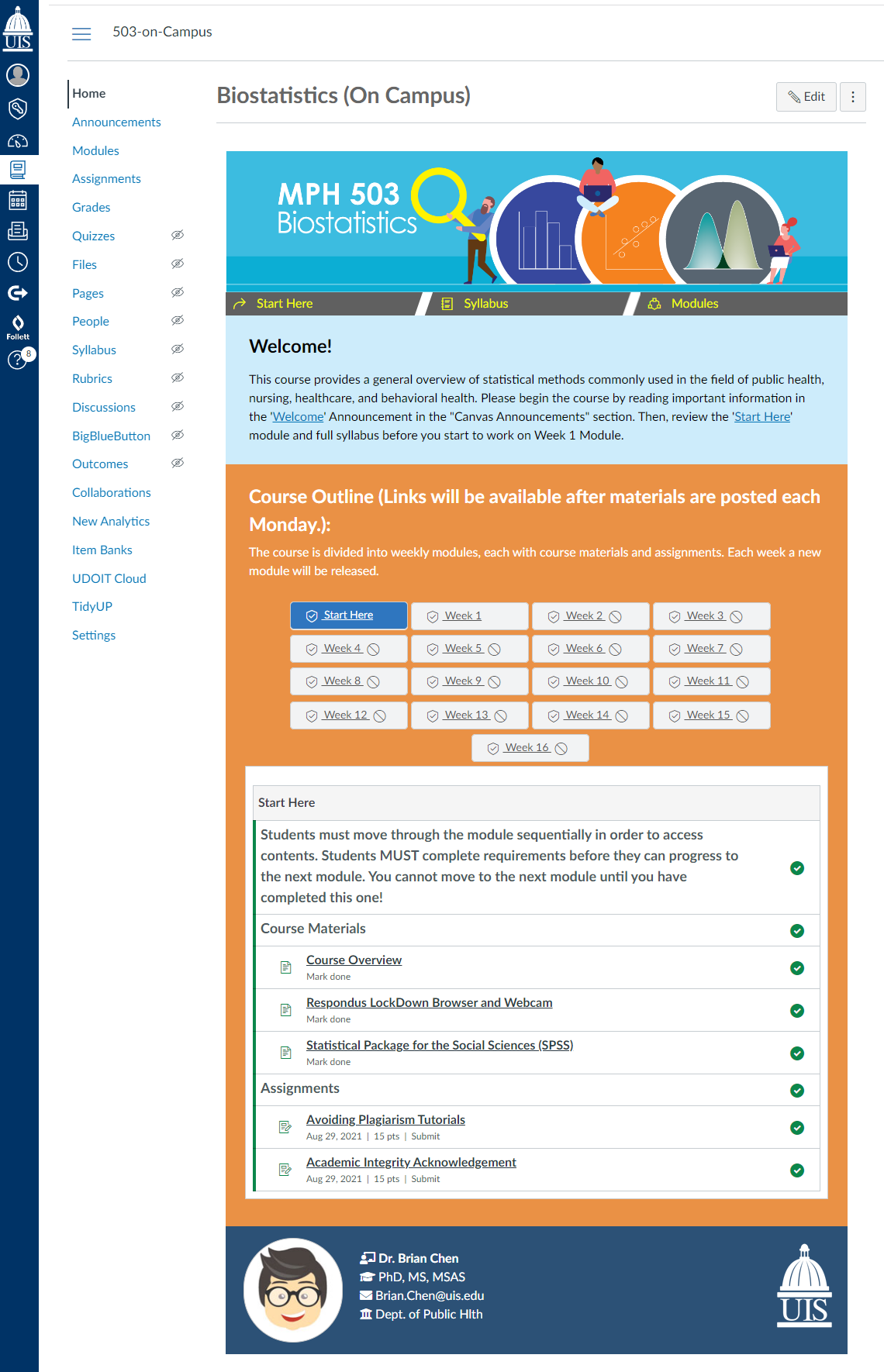
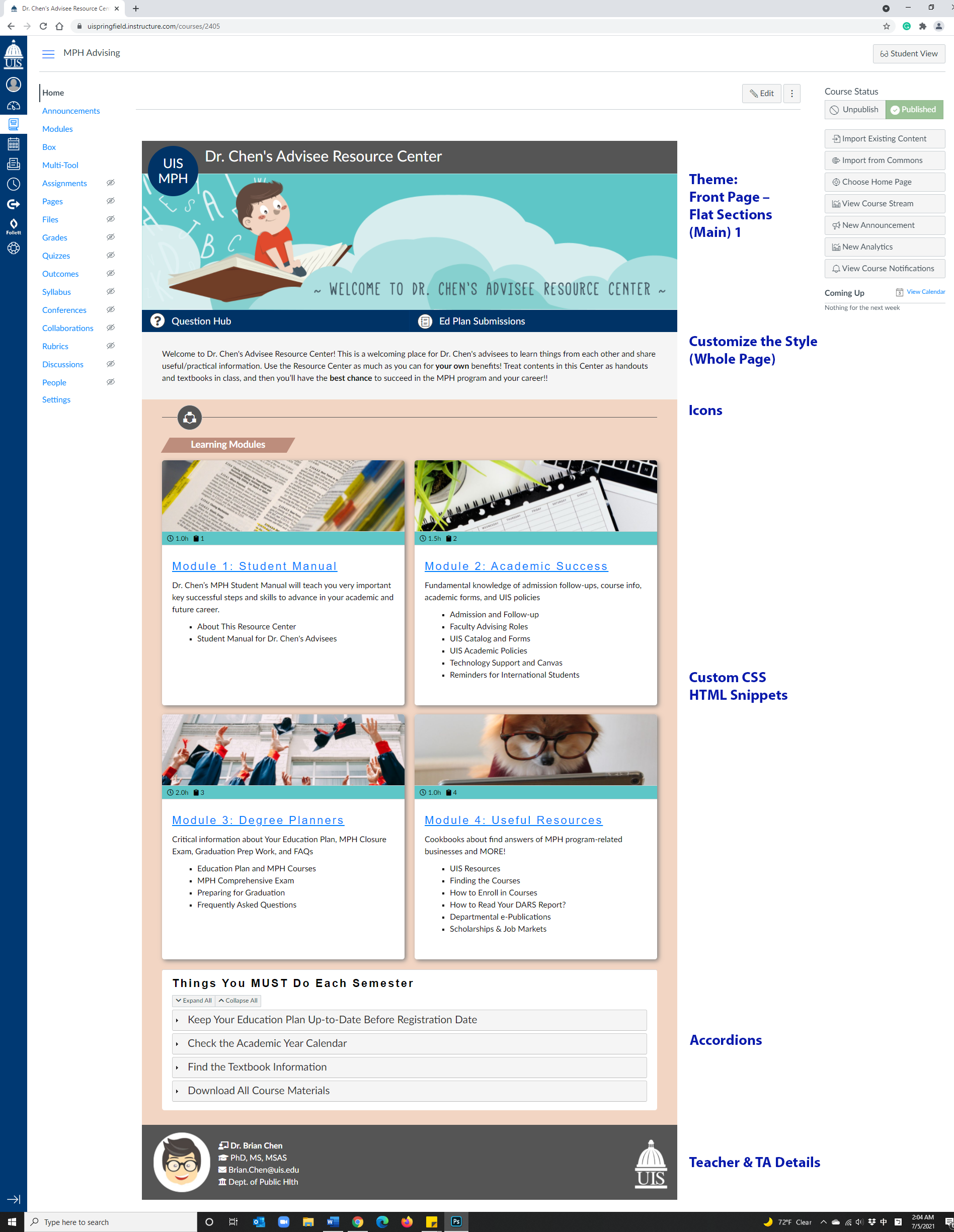
The Canvas “Homepage” is your first point of entry into a course. It serves as a gateway to the course content, providing a clear and inviting starting point. You can explore various designs using advanced HTML coding and other techniques to create engaging and informative learning hubs. Students can access and interact with course materials no matter where they are.
Click each image below to see a larger screenshot with details on how it is created and designed.
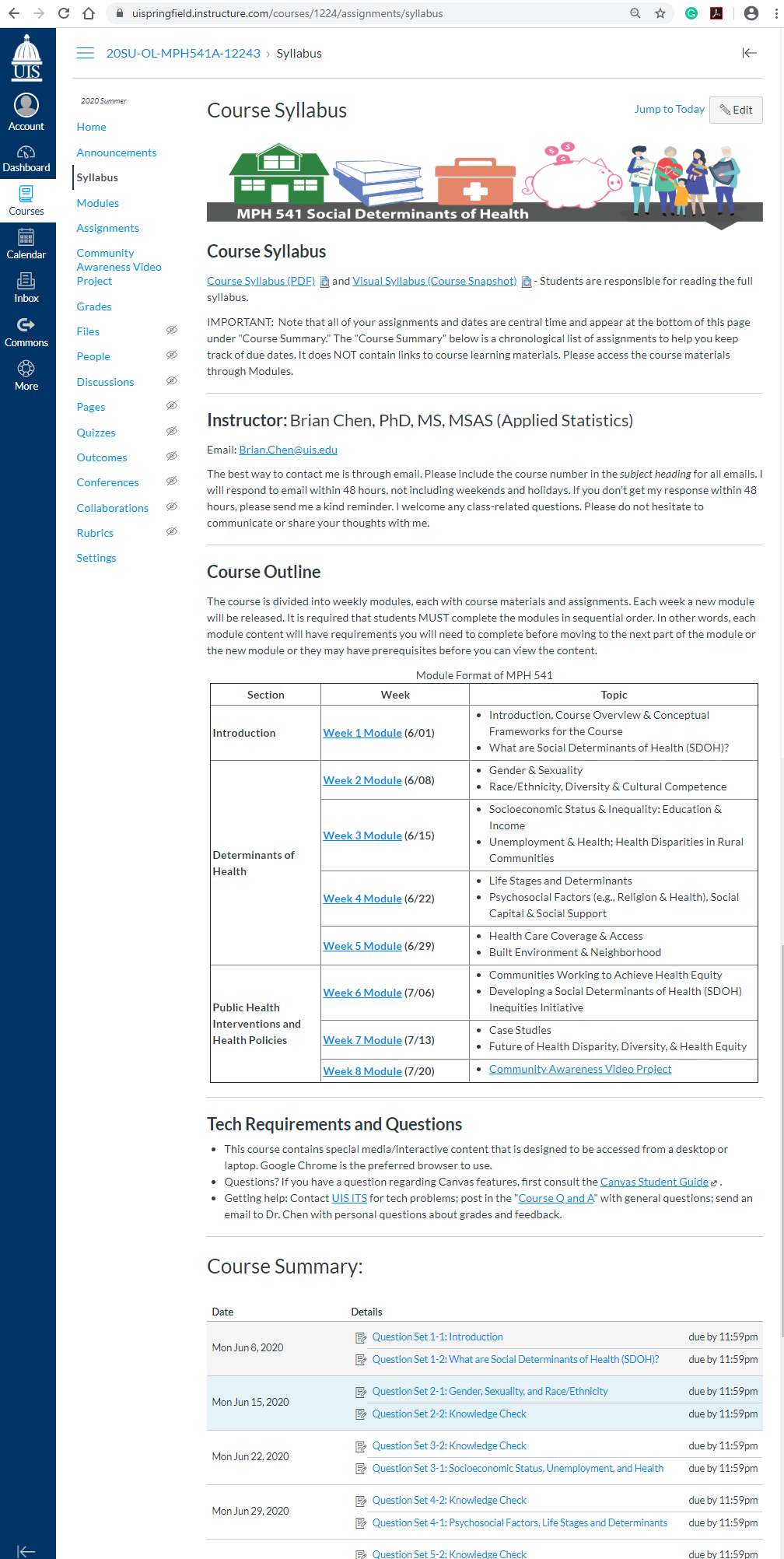
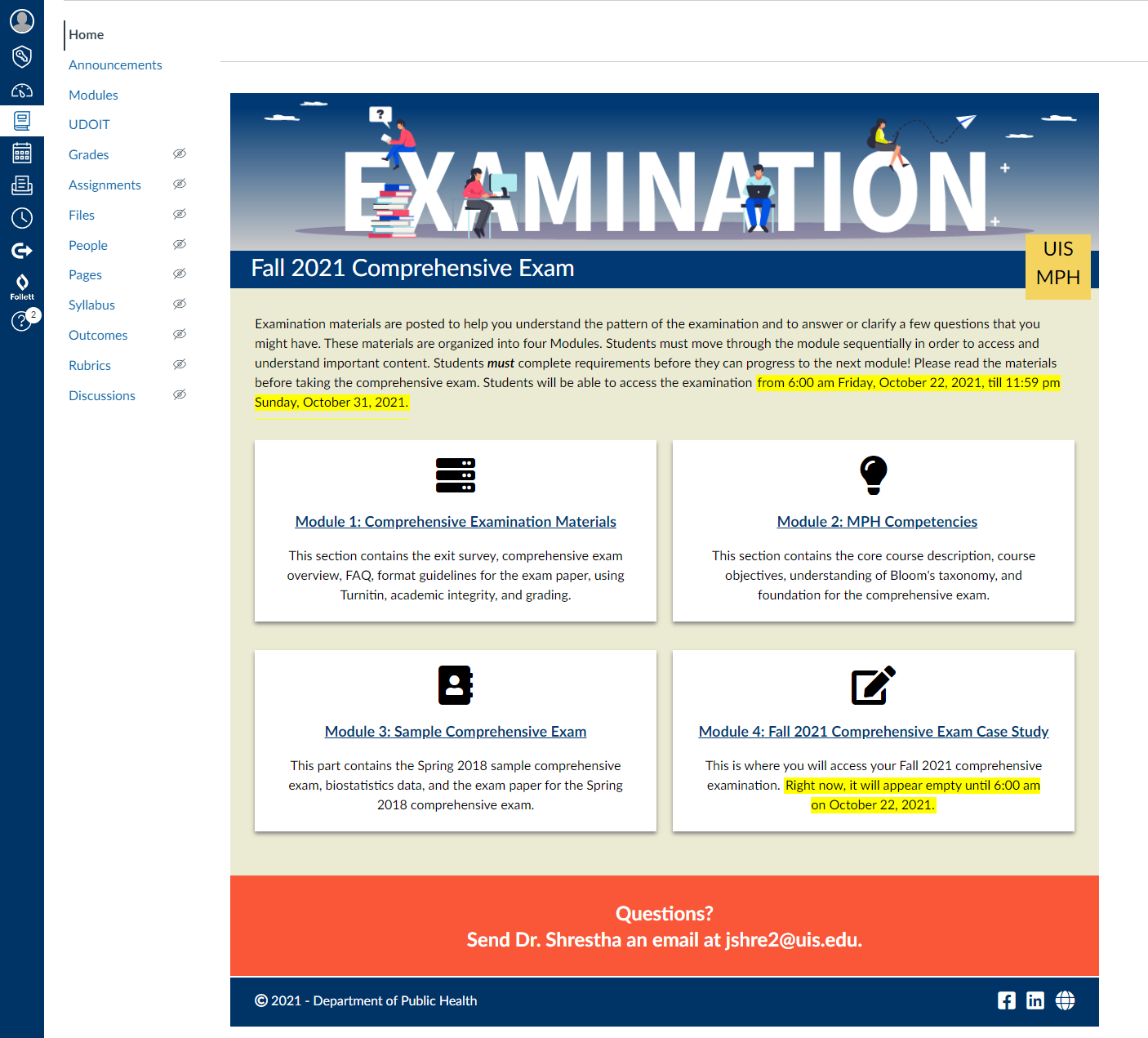
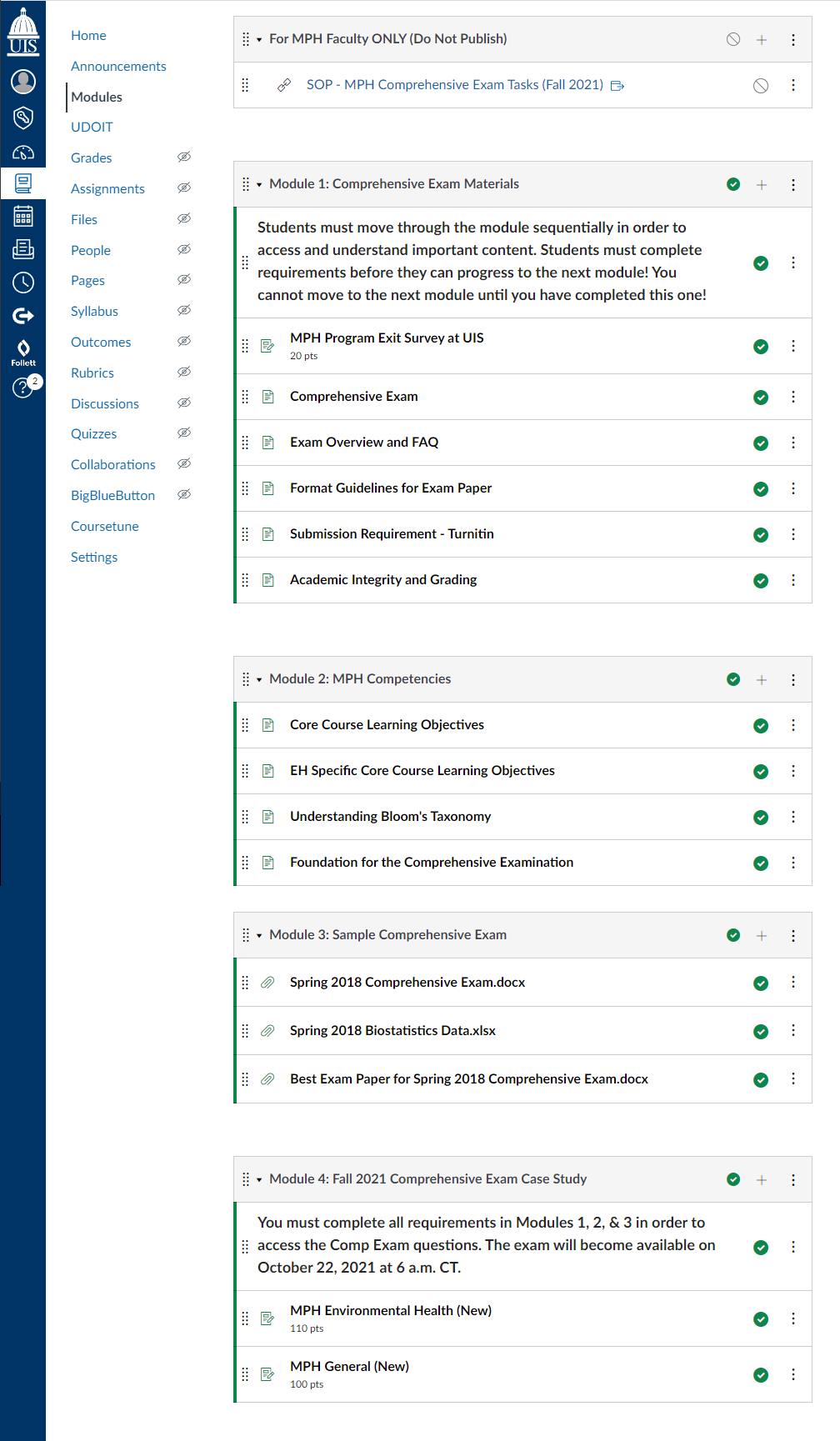
Modules: Students’ Roadmap to Success.
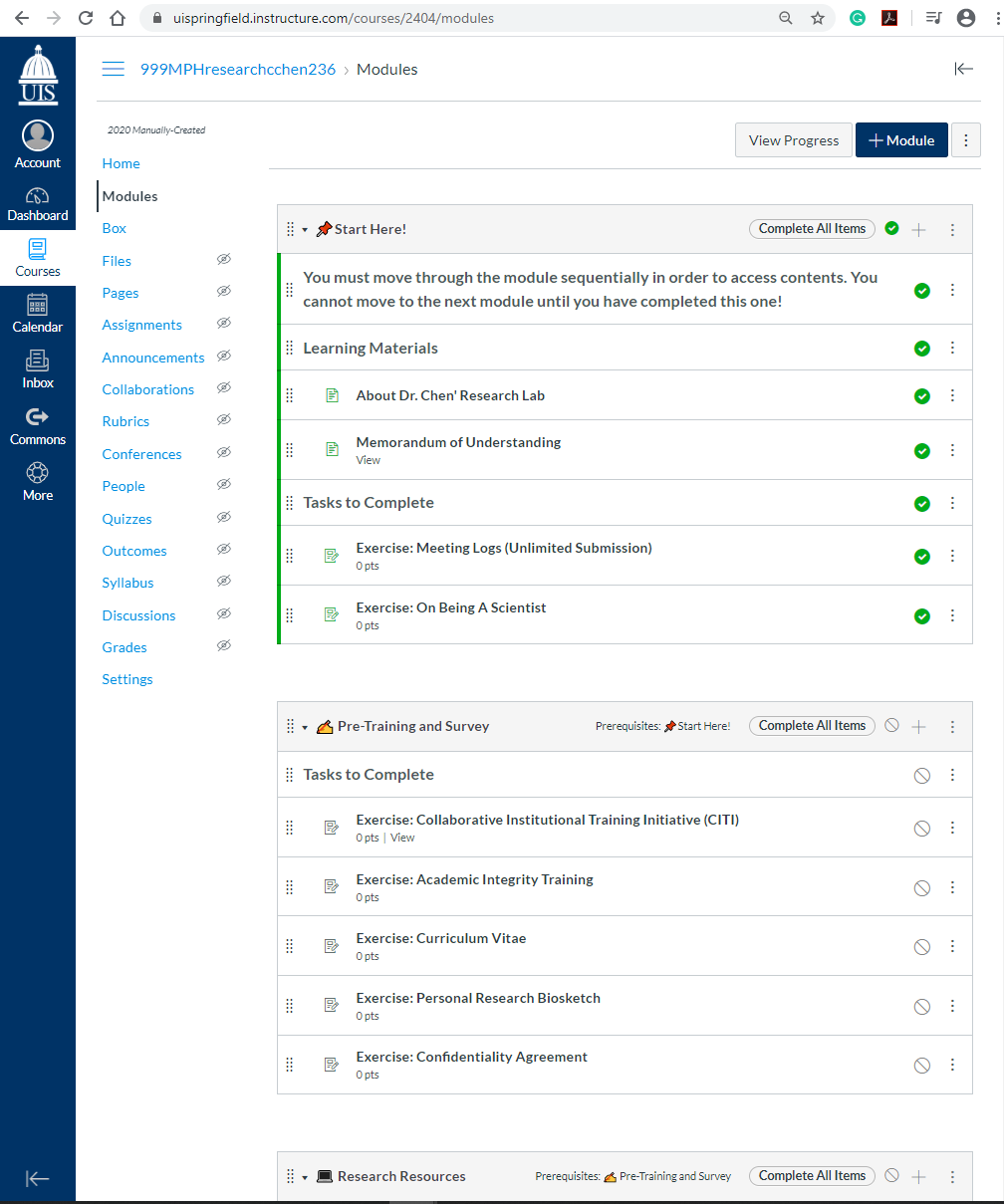
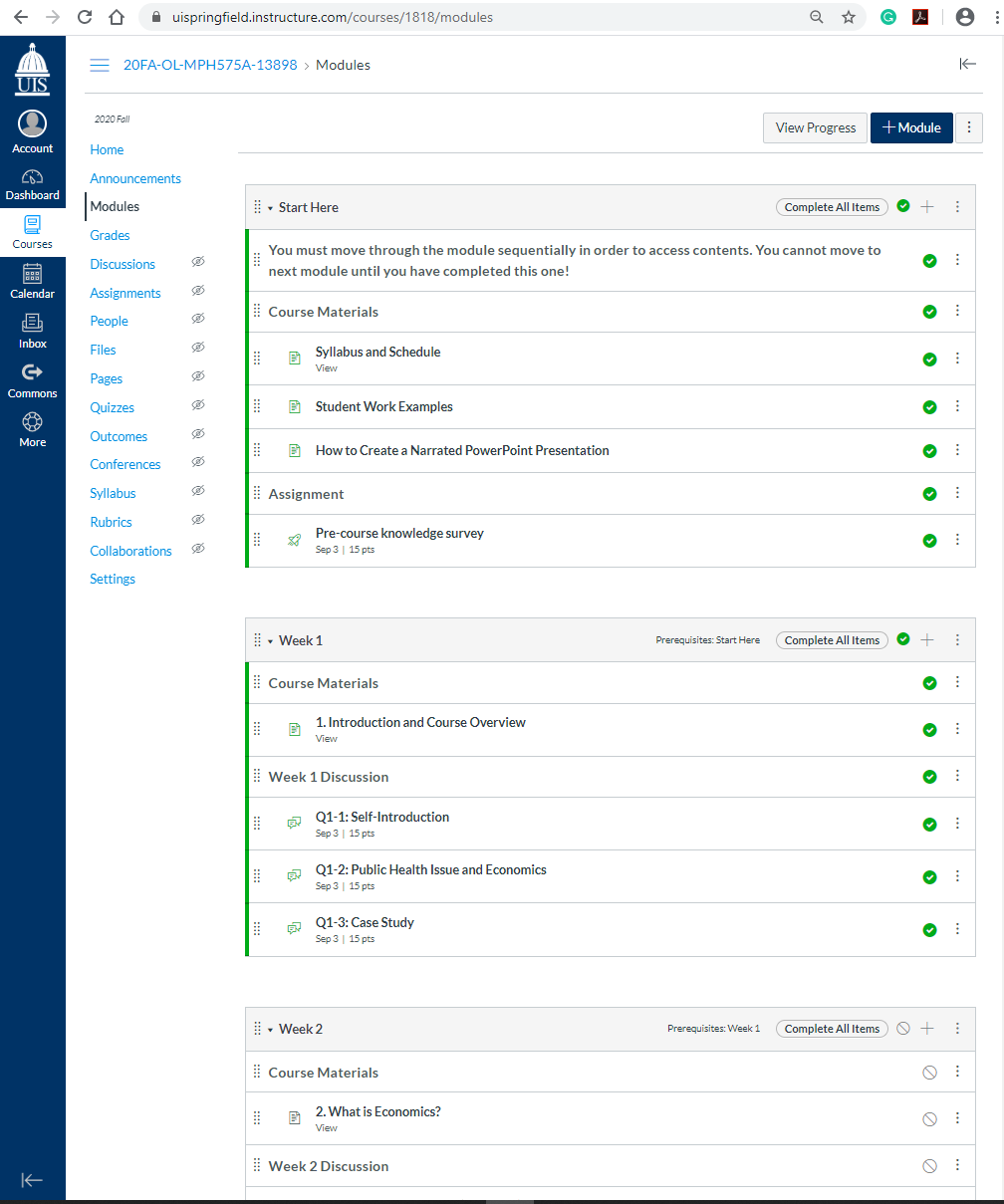
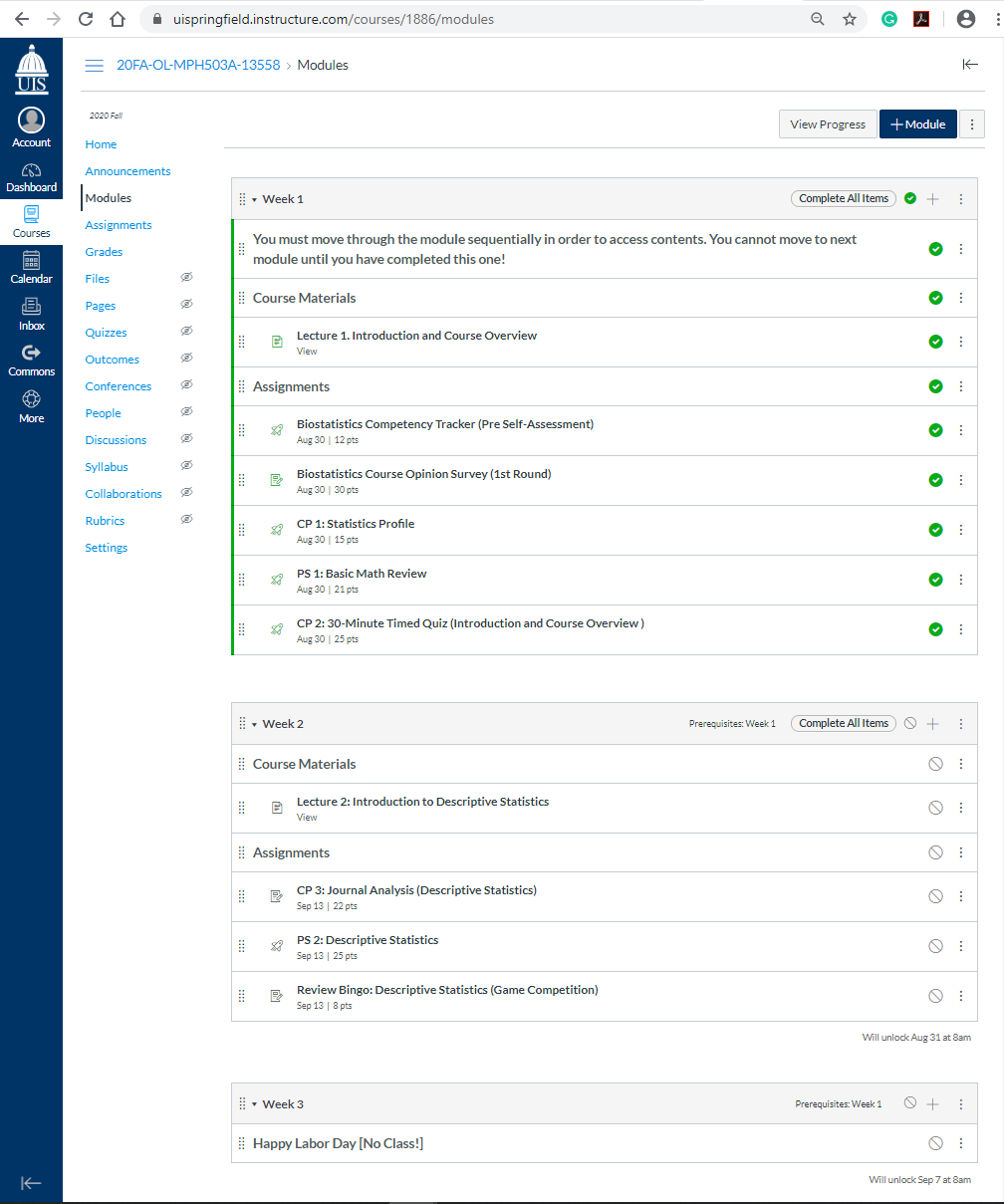
Modules are the building blocks of your learning journey. Think of them as a clear and organized roadmap that guides you through the course material. Each module is carefully designed to provide a focused learning experience with clear objectives, activities, and assessments. Weekly Modules make students easy to follow the flow of learning. By following the module structure, students will better understand the content and be well-prepared for exams.
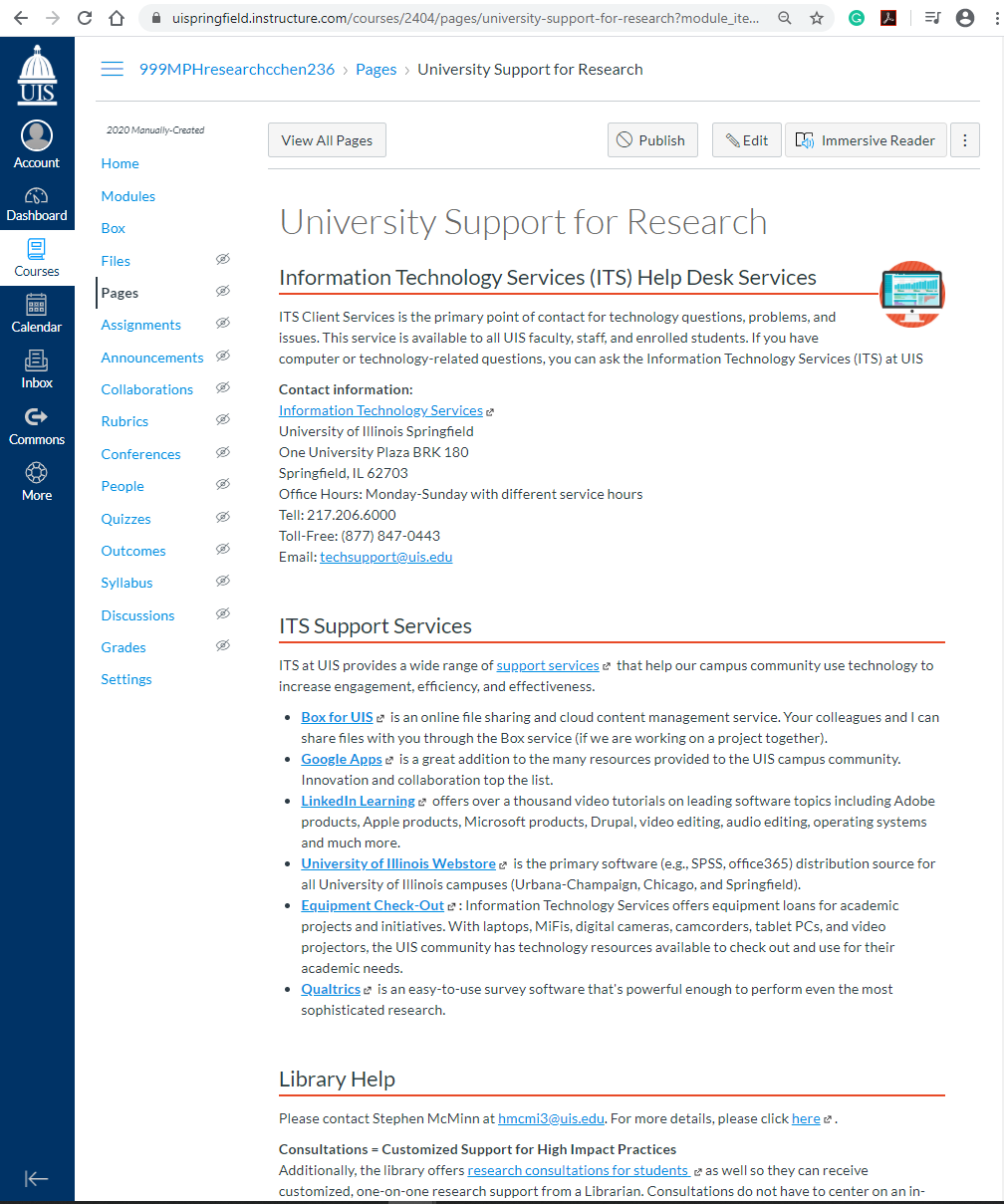
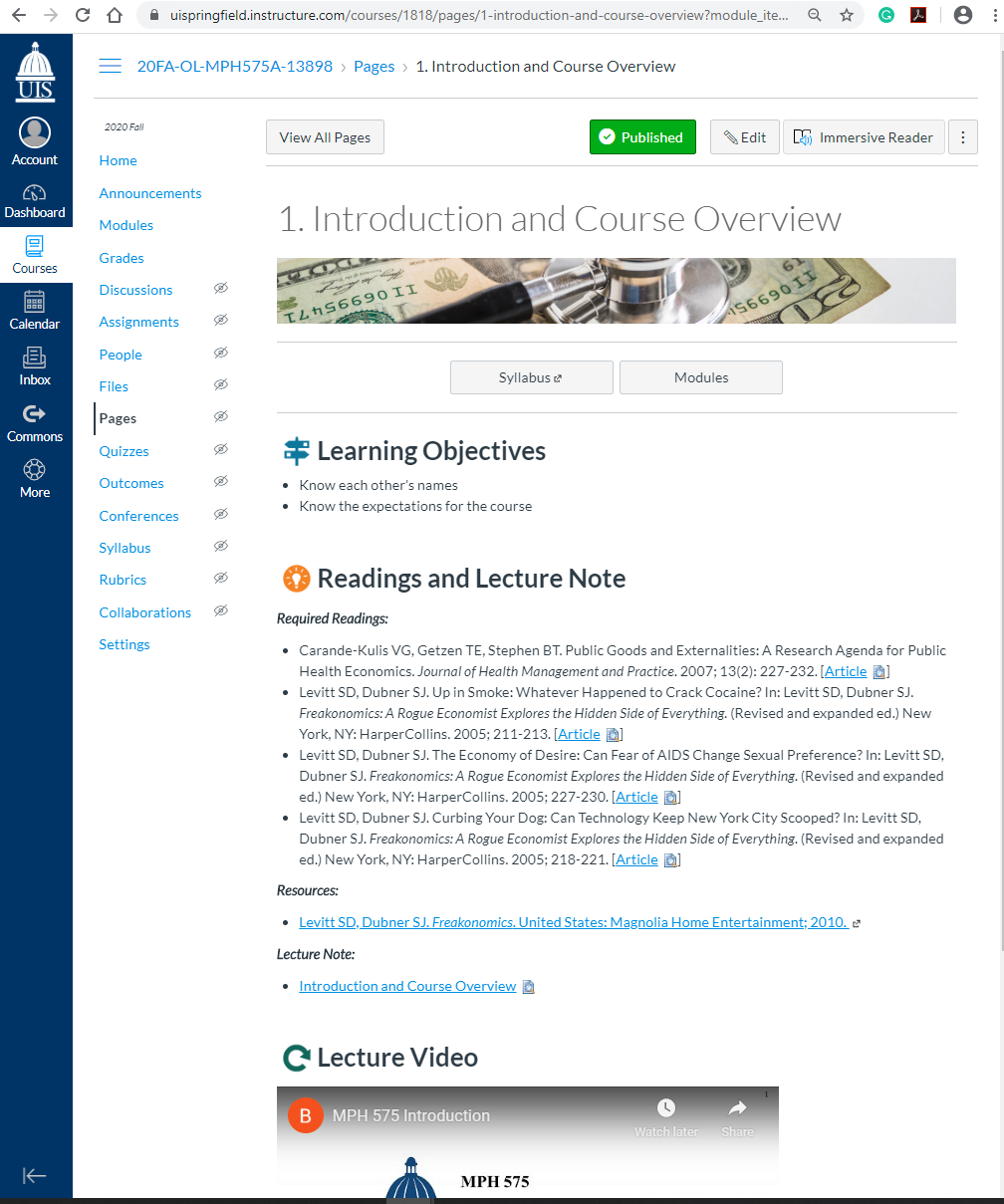
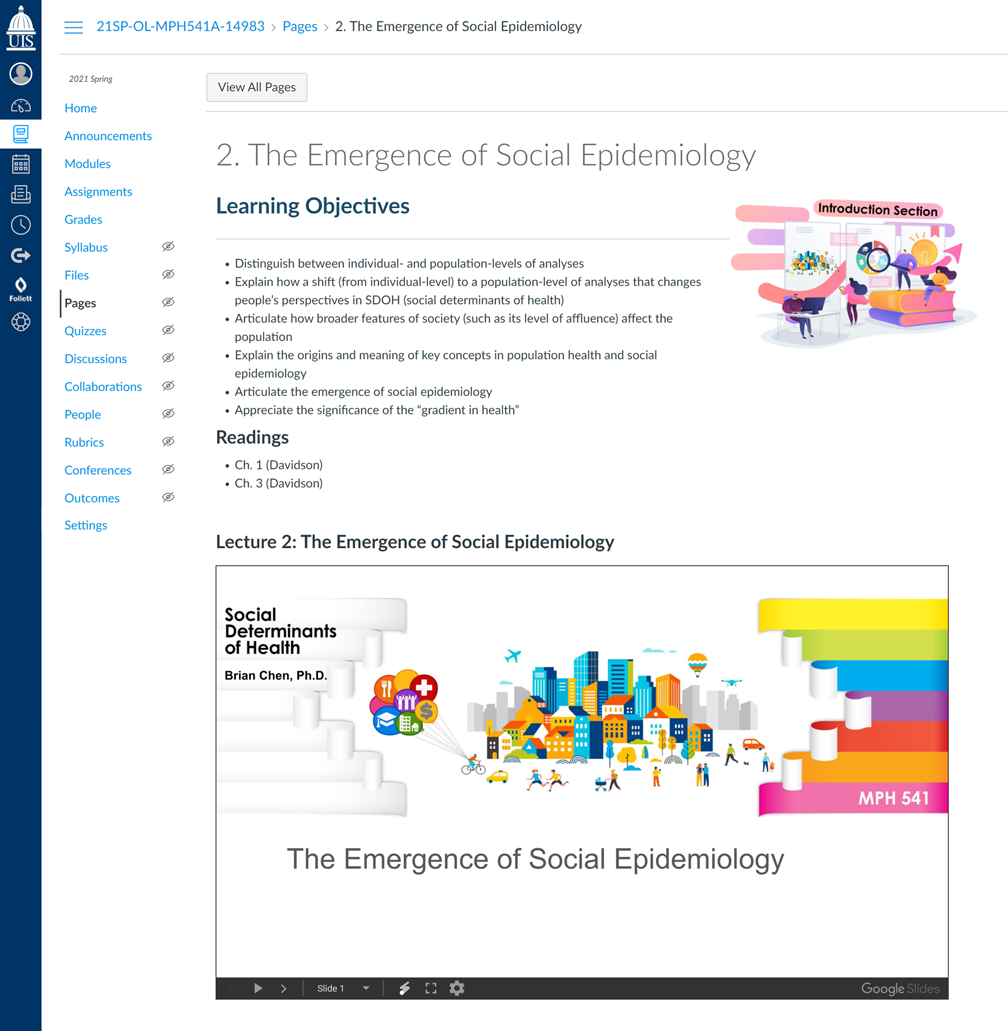
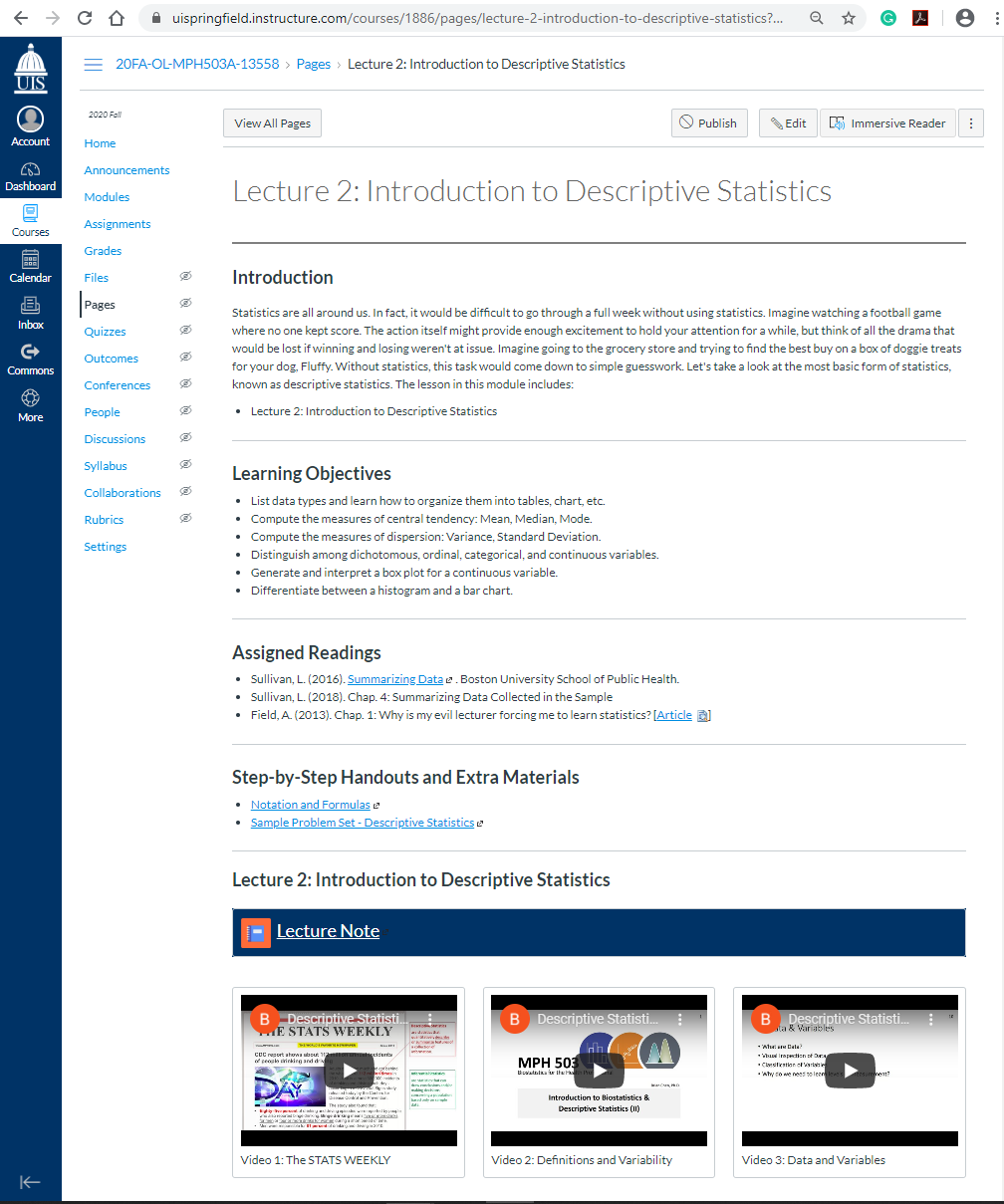
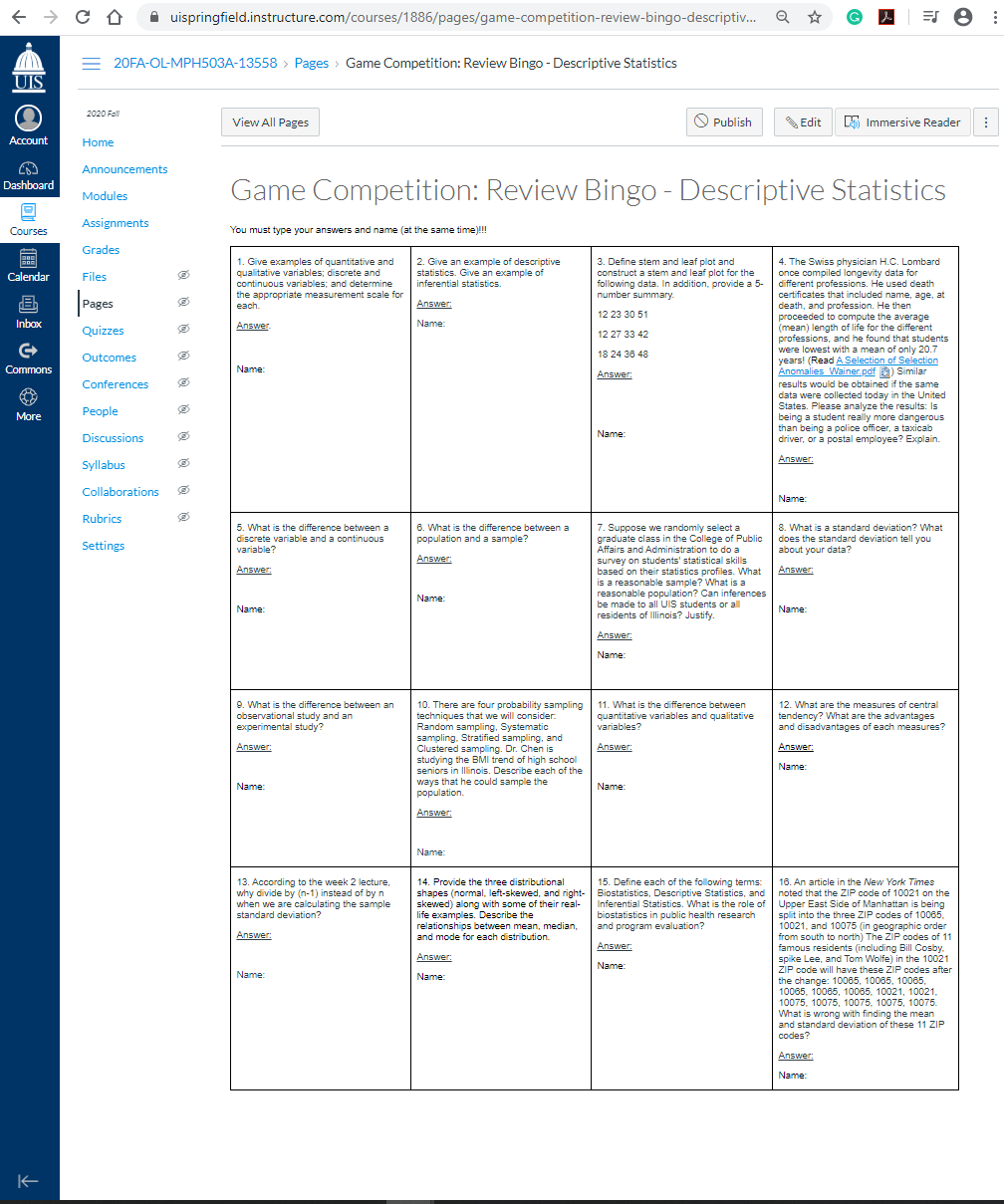
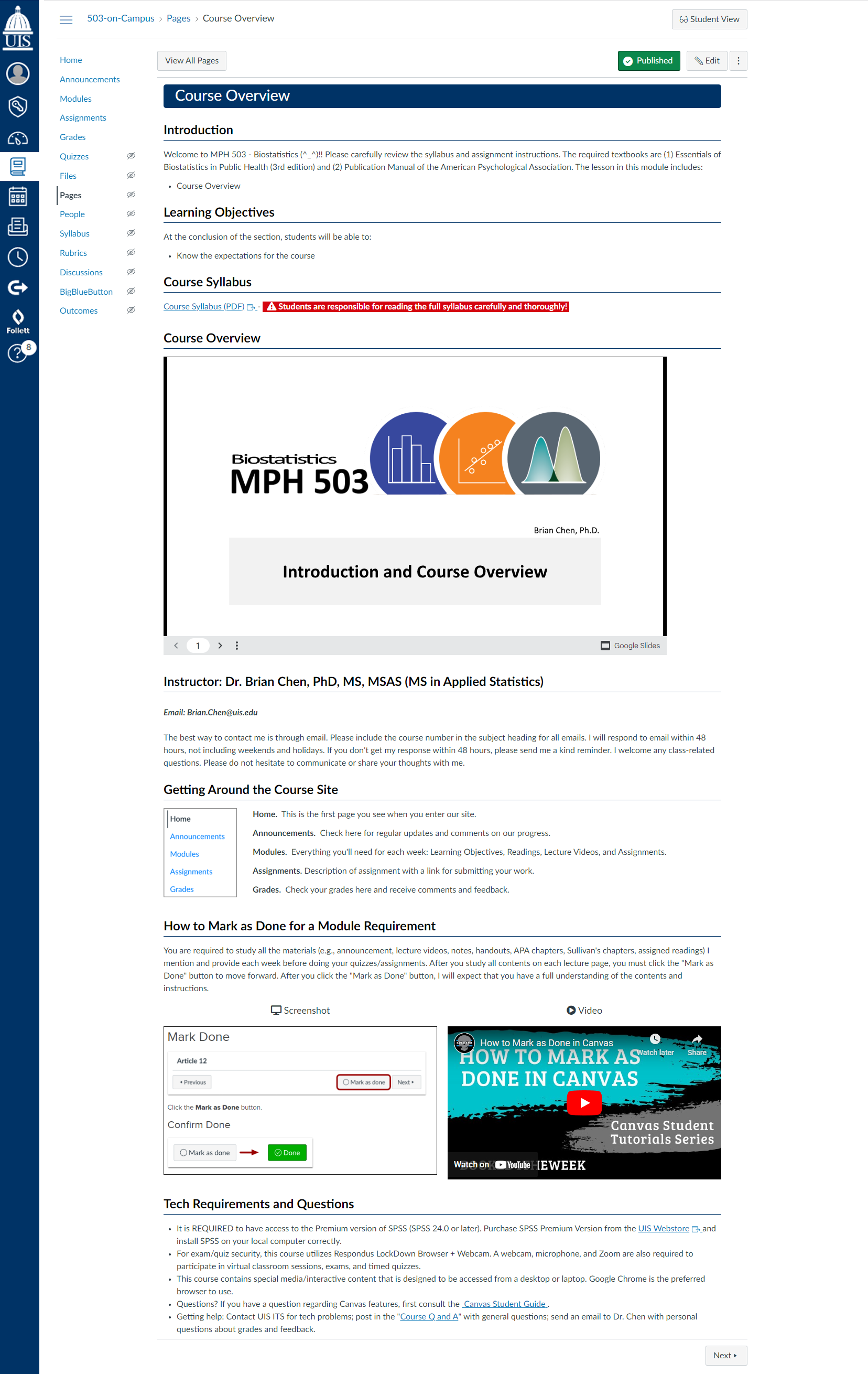
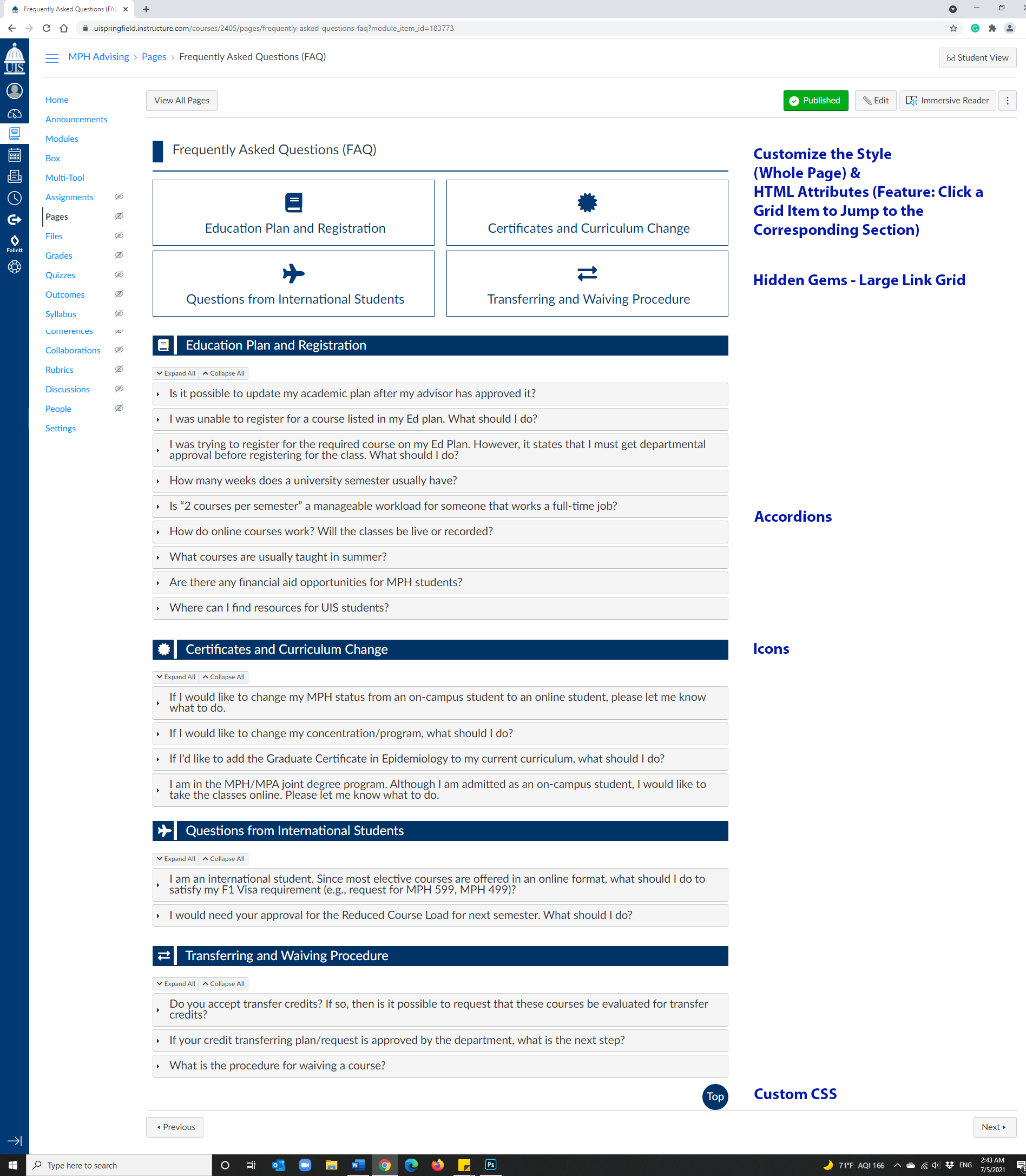
Canvas Pages: Your Interactive Learning Hub.
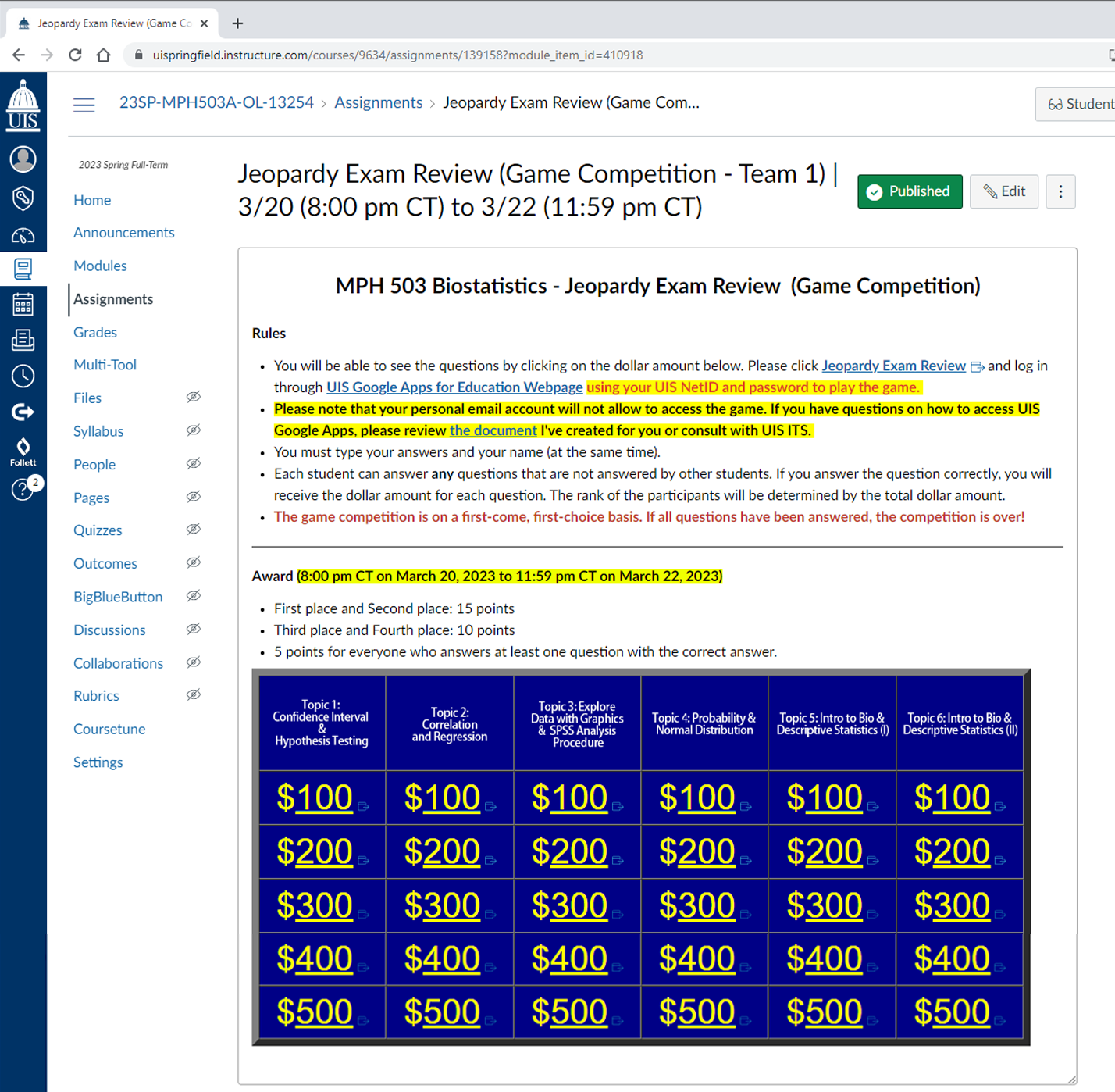
Imagine a classroom that is alive and vibrant, where learning extends beyond textbooks through interactive experiences. Canvas Pages offer MPH students a personalized, multimedia-rich environment designed to maximize your investment in time and money. With Canvas Pages, you’re not just consuming information; you’re exploring it. Dive into a world of videos, texts, and links that guide you through a comprehensive learning experience. In addition, visualized concepts with embedded Google Slides and interactive online games/assessments are all within your Canvas pages.
A Commitment to Excellence: Crafting Engaging Courses.
A dedication to excellence drives MPH course design, drawing inspiration from the transformative CidiLabs DesignPLUS training series to create truly immersive and engaging learning experiences. By refining layouts and prioritizing accessibility, courses have become more user-friendly and inclusive, inviting every learner to fully engage. Thoughtful integration of visuals, strategically customized and embedded, adds depth and appeal, enriching the overall educational experience.
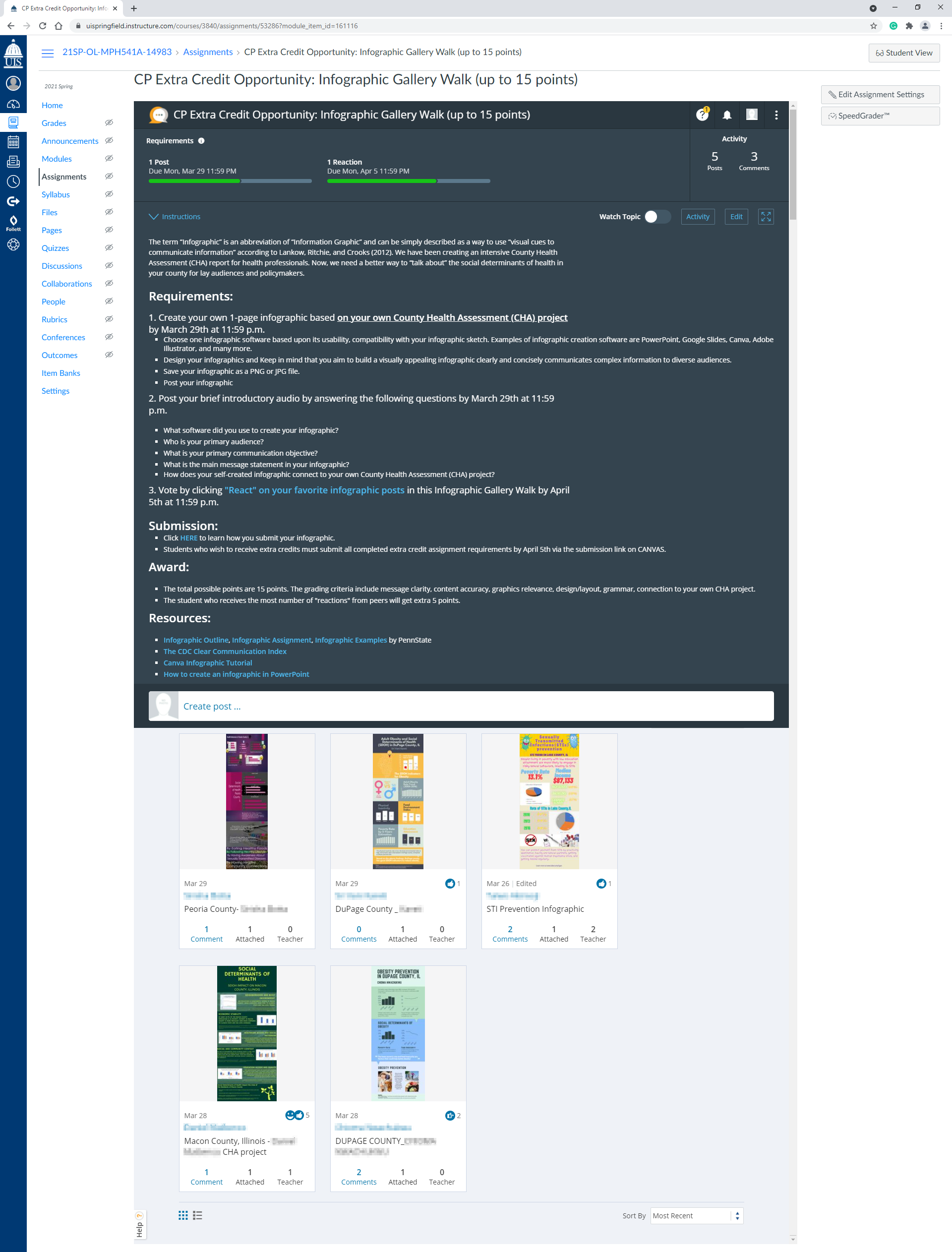
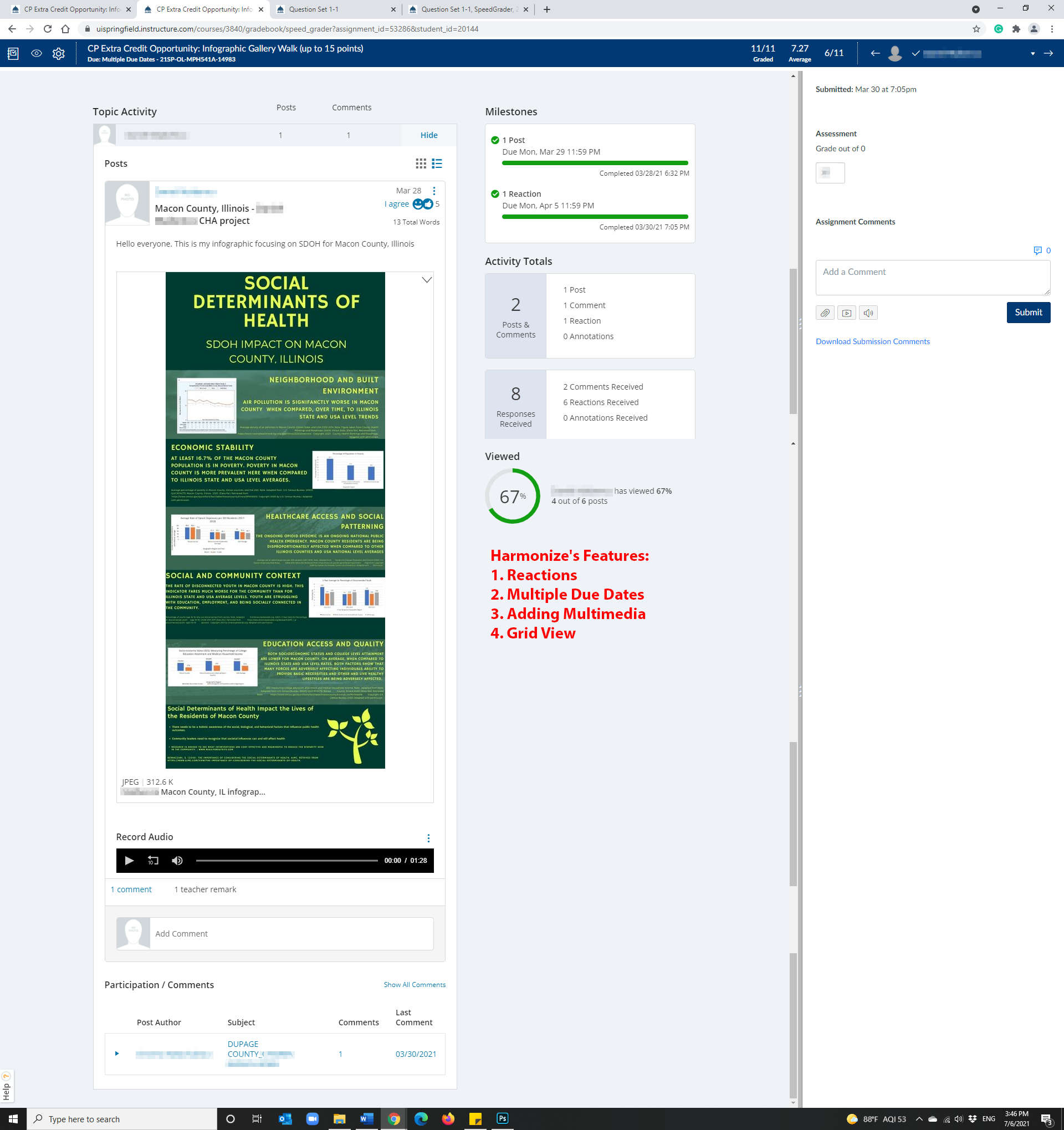
New Technology-Driven Discussion Boards Help Students Advance Teamwork.
Step into the Harmonize discussion board integrated into courses, which offers a dynamic space for meaningful interaction with peers and instructors. Designed to foster inclusivity and engagement, it ensures that all voices are heard. Additionally, with its plagiarism detection system, the academic integrity support gives you the confidence to thrive in your future.